Business, Creative Entrepreneurs, Interior Designers, Photographers, Showit, Tips & Tricks, Website Design, Website Platforms, Wedding Professionals
Commonly dubbed as the second most popular page on a website, About pages are a staple for most creative entrepreneurs.
When tailored to your ideal client or buyer, they have the power to authentically engage with your audience while building a stronger personal connection with each person. Making an impression with your audience through your About page will solidify your brand as a worthy investment before they buy.
People who view your About page are five times more likely to make a purchase from you than those who skip over it, so how do you ensure your About page is actually primed for conversions?
Let’s start by understanding what goes into a great About page.
We’re going to cover the top five essentials to creating an About page your audience will love:
- Photography
- Copywriting
- Calls-to-action
- Testimonials
- Personality
Let’s dive right in!
Lead with high-quality brand photography
Photographers and videographers often find it easy to include on-brand imagery on their website since they have a large gallery of options to choose from, but what do you do if you’re not well-versed in photography?
Before you think about snapping quick photos with your phone, I recommend investing in high-quality photography. Don’t try to DIY your photos. You want to make sure every photograph on your About page (and the rest of your website, for that matter) is edited similarly with the best lighting, angles, and composition.
In the wedding industry, it might benefit you to reach out to photographers you’ve collaborated with in the past to see if you can get permission to use their photos on your About page. That way, you might be able to save on some costs. If you go this route, I always recommend giving the photographer credit somewhere on your website to say thank you while directing interested traffic to their website.
You could also collaborate with other wedding vendors for a styled shoot that benefits everyone involved. There’s more coordination involved with putting together a styled shoot versus a brand photography session, but you’ll most likely have permission to use the final photos on your website.
If you’re in another creative industry or simply want to have full creative control over your photography, a branded photoshoot will be best. This will ensure that every photograph is taken by the same photographer so all images look consistent and cohesive.
You’ll have more of a say in what shots you want, especially if you decide to use a photography shot list. Branded photoshoots also allow you to thoughtfully plan which images you need based on your website template.
Here’s what high-quality photography looks like in action.
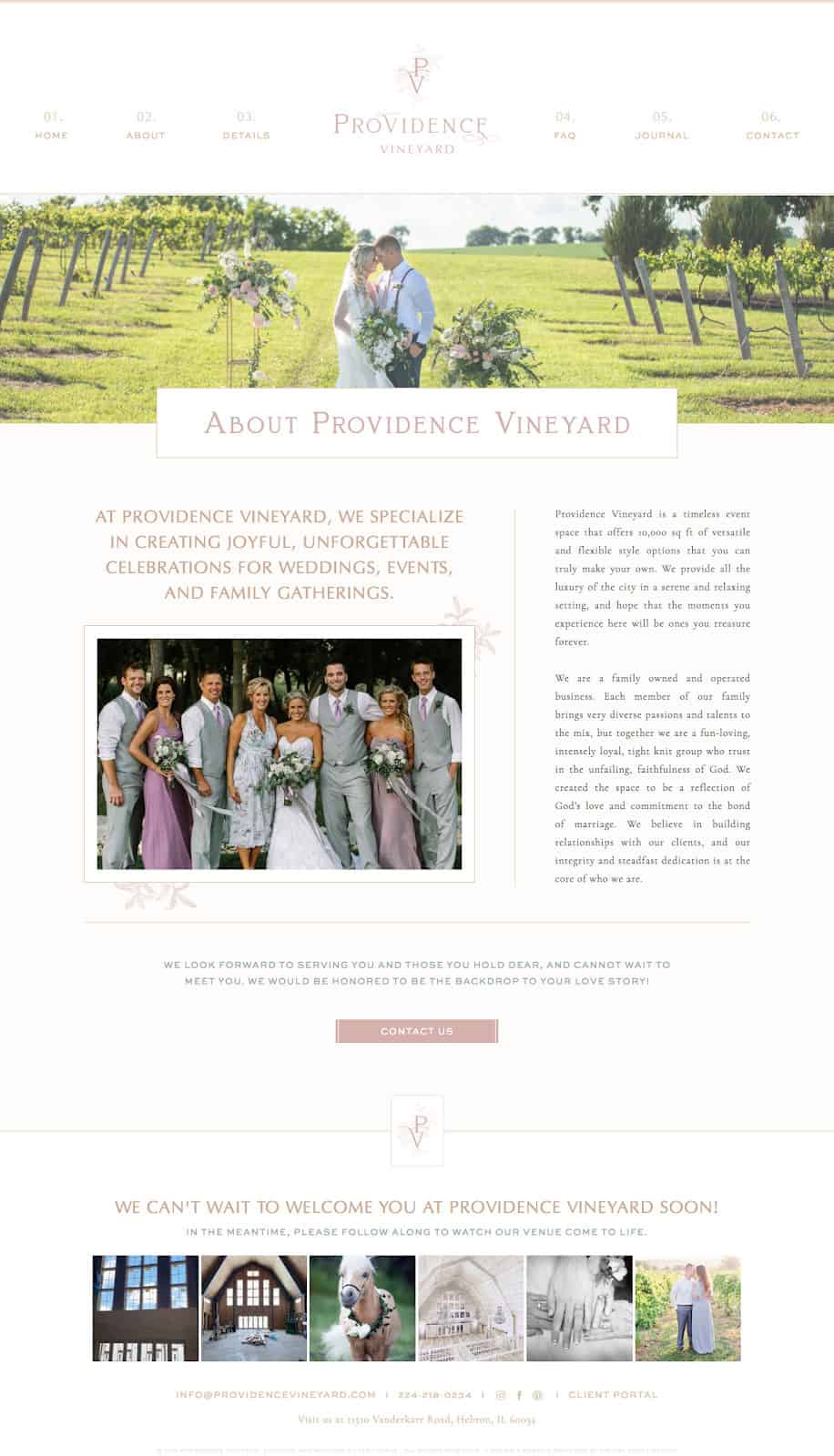
When tasked with designing my client Providence Vineyard’s About page, I knew that leading with beautifully captured photography would be our top priority.

Their idyllic vineyard makes for the perfect backdrop for wedding photos, making it an easy decision to feature it front-and-center on the About page. We call this the “hero image” in the website marketing world since it is the main image you see before scrolling through the rest of the website page.
When you consider using a hero image on your About page, make sure it illustrates the main message of the page.
If you are an interior designer, you might want to show an intentionally designed interior room. However, if you’re a wedding florist, you may want to show off the intricacy of a bride’s floral bouquet. Preview how your website looks with a few image variations before you choose the best one to publish.
Along with your main imagery, you’ll want to include at least one photo of you on your About page. People are coming to the page to learn about who you are, what you do, and how you can help them. Highlighting a personal headshot shows visitors who they would be working with or buying from.
Here are a few tips to keep in mind when choosing a headshot for your About page:

Look directly at the camera, like my client Rachel of The Holistic Mrs.

Smile naturally and warmly, like my client Corry of Corry Frazier Photography.

Wear an on-brand outfit that doesn’t distract from your surroundings, like my client Paige of The Legal Paige.

Show a photo of you in your natural habitat, like Andi of Andi Bravo Photography.
If you have a team behind your business, you can highlight each member of your team on the About page. It’s best to ensure each team member wears on-brand colors and the photographs are taken with a similar background.
Do you feel like you’ve nailed down the photos you need to make your About page pop? If so, let’s move on to your written content.
Write a well-crafted introduction and bio copy
Many people feel like About pages are the toughest to write, but that’s usually because they mistakenly think the page is all about them. You might be missing out on quality lead generation if you don’t write a narrative that addresses your potential clients.
I follow StoryBrand’s 7-step framework when it comes to writing and editing my clients’ About page copywriting since I am a certified StoryBrand guide. One of the best pieces of advice I received from their program was to always think about your customer as the hero of the story instead of your brand.
It can be tempting to cast ourselves as the hero who comes in to save the day with our great advice and expertise, but instead, we need to think of ourselves as the “guide” that brings the customer through their own transformational journey.
This helps us remember that the story isn’t about our brand. Even though visitors are coming to our About page hoping to learn more about us, we need to make sure everything we share is in relation to the ideal client or buyer. It needs to be relevant to them in order to make a true connection and impact.
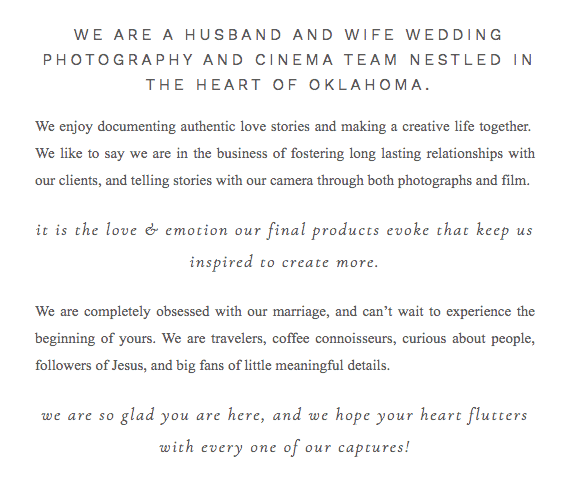
For example, read through my client Andi of Andi Bravo Photography’s introduction copy on her About page.

You might notice she shares personal details about their approach as a husband and wife wedding photography duo, but everything relates back to what their ideal client wants.
- “We like to say we are in the business” [about them] … “of fostering long lasting relationships with our clients” [about their clients]
- “We are completely obsessed with our marriage” [about them] …. “and can’t wait to experience the beginning of yours.” [about their clients]
- “We are so glad you are here, and we hope your heart flutters with every one of our captures!” [about them and their clients]
Do you see how well this whole section flows?
It makes the visitor feel like they’re getting to know Andi and her husband Daniel while still keeping their desires and needs as the main focus. This kind of copywriting is smart and effective!
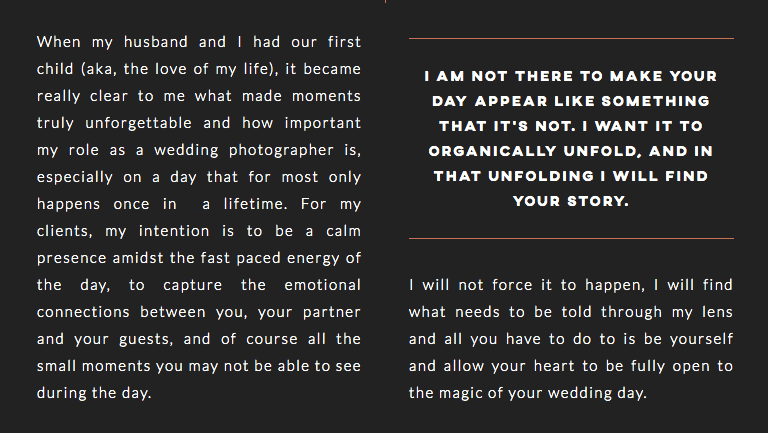
Similarly, my client Marnie of Marnie Cornell Photography wanted to share a personal story of how meaningful photography is to her family on her About page. To make sure the focus stayed on her clients, she referenced her couples throughout the introduction copy while sharing her “why” along the way.

The way her personal story is woven into the client-focused copy feels so seamless.
Here are a few lines you can’t help but love:
- “For my clients” [about her clients] … “my intention is to be a calm presence amidst the fast paced energy of the day” [about her]
- “I am not there to make your day appear like something it’s not. I want it to organically unfold, and in that unfolding I will find your story.” [about her and her clients]
- “I will not force it to happen” [about her] … “and all you have to do is be yourself and allow your heart to be fully open to the magic of your wedding day.” [about her clients]
Are you ready to give it a try? You can follow along with the StoryBrand framework on your own, but if you need extra help, I am happy to assist when we design your Showit website.
Click here to learn about my copywriting and website design packages!
Choose a single call-to-action
Too many creatives forget to include a call-to-action in their About page. If someone is interested enough to scroll through your page and learn more about how you can help them, you don’t want to miss the opportunity to guide them to the next step.
Most people who land on your About page won’t know where to go next. Should they look at your Services page or perhaps your Pricing or Investment page? Should they get in touch with you right away on your Contact page form, or sign up for your email list to get more information?
No matter what the next step is, be sure to choose only one so you don’t run the risk of confusing your audience. This next step (which we call a call-to-action or CTA, for short) will direct your audience to where they need to go after reading your About page.
Most About pages lead to the Services page or Contact page, but you can decide which CTA makes the most sense with your sales and marketing strategy. Here are a couple client examples from my portfolio to give you an idea of what you can do.
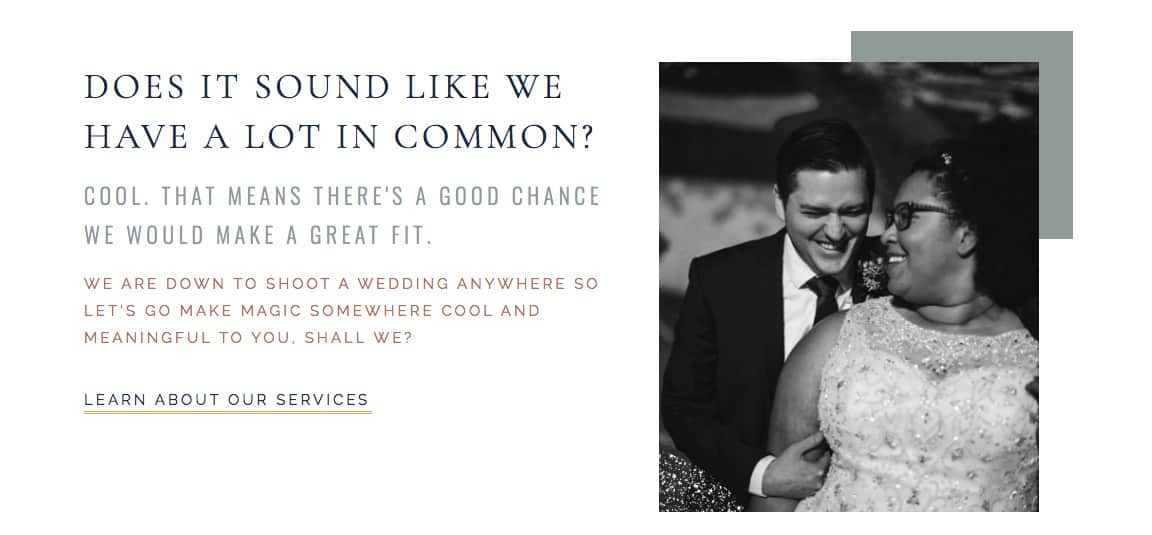
When couples learn more about Allie Atkisson and her approach to photography through her About page, they’ll be ready to explore her services. We decided to create a small section that acts as a call-to-action to direct interested visitors to her Services page.

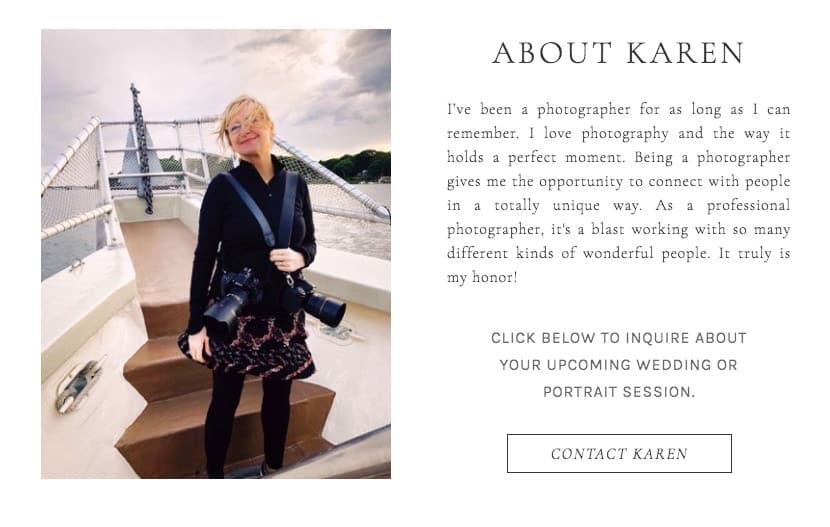
My client Karen Lewis decided to keep her About page simple with a clear CTA button that leads to her Contact page. Since her main website goal is to generate leads, this button makes sense for potential clients who want to inquire about her services and get the ball rolling.

No matter what CTA you use, make sure it is clear and easy to see on your About page. You don’t want it to be hidden in the design. I usually recommend using a button when possible so it really pops, but you can also use an underlined link like the previous example.
This is a great time to check all of your website pages to see if they have one call-to-action. If you are missing a CTA, you’ll want to add one as soon as possible. Think about where people need to go next to learn more about what you’re offering on each page and where they are in the customer journey.
Highlight testimonials from past clients
Your About page is a fantastic place to share client testimonials, especially since they have been repeatedly rated as the most effective business-related content you can share. This is typically because 92% of customers read online reviews and recommendations before buying.
Sharing social proof through client testimonials is powerful. While it’s great for you to talk about how valuable your services and products are, it means a lot more when it comes from someone who hired you. Anyone can toot their own horn, so to speak, but it takes a truly great entrepreneur to provide a customer experience past clients can’t wait to talk about.
When you are sharing a client testimonial, it’s best to include their name so it feels more real. It immediately shows the individuality of each person’s recommendation which leads to more trust. If someone proudly puts their name behind something, that means they really believe in it.
If you want to increase your social proof even more, think about including headshots of each reviewer. This is especially true if the testimonial comes from a well-known figure or celebrity. They say a picture is worth a thousand words, so putting a name and a photo behind each testimonial will really make it stand out.
Testimonials are known for helping you generate as much as 62% more revenue. It’s smart to sprinkle them into your Services page and About page. Here’s what it can look like.
Doubling as a wedding and interior design photographer, my client Lindsey Drewes wanted to share kind words from a variety of past clients.
Together, we created a testimonial slideshow on the bottom of her About page with recommendations from couples, interior designers, and more. It shows the wide range of her work while giving website visitors confidence in her photography experience.

To strengthen each testimonial and make it pop on the page, we featured her photography so it almost feels like you’re flipping through her portfolio. I’m so happy with how it turned out!
Sprinkle in some fun facts and features
Are you ready for the fun part? It’s time for visitors to really get to know you. The most enjoyable way to do this is by sharing fun and personal facts about you.
When someone is looking to make a decision on who to work with or buy from, they want to see more than the face behind the brand. They want to deeply know who they are, too.
The best way for you to relate to potential clients and customers is by sharing facts about yourself that you’d freely share over a cup of coffee. Visitors have already learned about how you can help them after reading through your introduction and bio. Now they want to make a stronger personal connection with you.
Fun facts will help with that! Let’s see them in action, shall we?
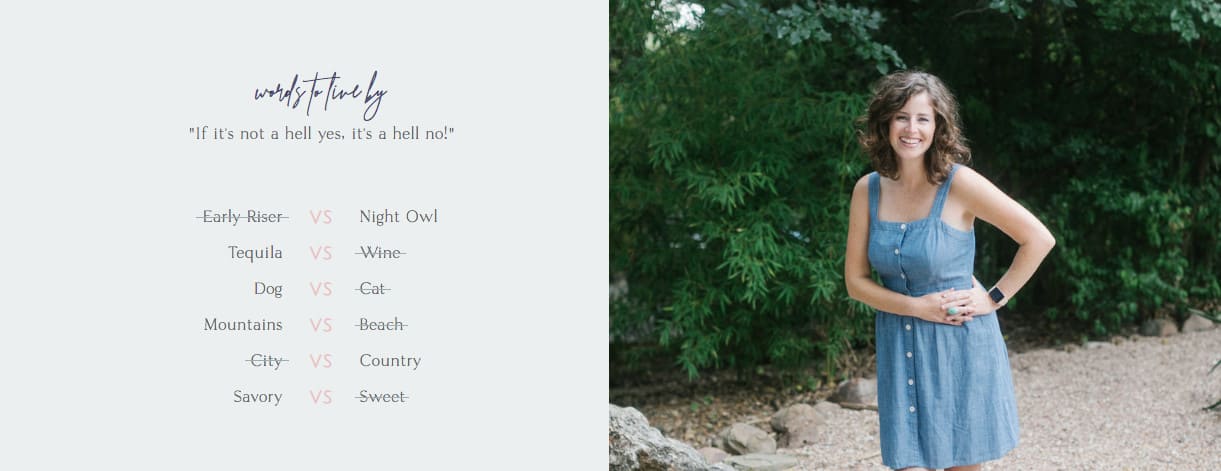
To highlight Amber, the powerhouse behind the Refine retreats and shop, we decided to do a fun take on the popular “this or that” game on her About page. Each option shows a crossed-out word along with a correct answer that is true to her. Her audience of wedding planners is able to learn fun facts about her at a very quick glance.

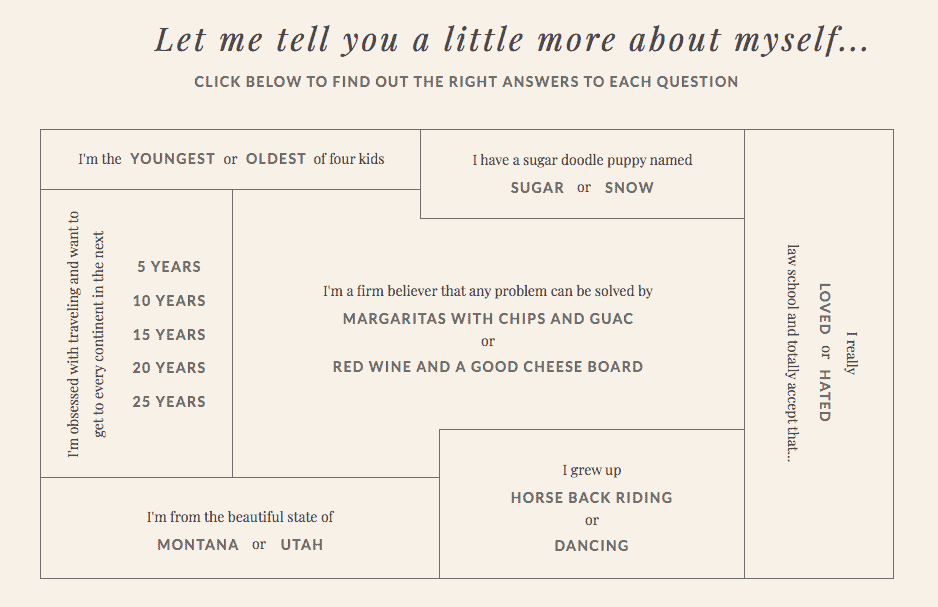
For Paige of The Legal Paige, we wanted to reveal the right answers to a few multiple-choice quiz questions in a delightful way. The minimal layout we chose on her About page fits the rest of her website’s aesthetic while each question and answer is written in a super fun way.

You could also inject your personality into your About page copy by adding a favorites list like my client Kennedy Occasions, highlighting your core values like Ashley Srokosz, including a simple list of fun facts like Kayla Hollatz, creating a quiz like Jenna Kutcher, and more.
There are so many options with this, so have fun with it and make sure anything you include feels 100% on-brand for you!
Ready to dig in and write your own lead generating About page on Showit?
When crafted thoughtfully using these tips, your About page can really work for you and serve you well in sharing your value and expertise with potential clients. I’m so excited to see what you create!
If you find that you’d rather work with someone to revamp your About page content, I’d love to chat! Hop on over to my Services page here to learn more, or click here schedule a time for us to chat. Here if you need me!