Business, Creative Entrepreneurs, Interior Designers, Photographers, Website Design, Wedding Professionals
Are you at a stand-still with your portfolio?
I get it. Since our portfolios are constantly evolving, it can be hard to determine which projects you want to highlight and how many of them you should include.
No matter how much experience you have, your portfolio will be one of the most important pages of your website. If someone wants to work with you, they’ll often go to your portfolio to see if your style and vibe match the project they have in mind.
Showing off your best work in your portfolio will help you attract more of the right kind of clients so you can book better projects. But how do you define your “best work,” and how should your portfolio be set up so it appeals to your website visitors?
There are no definitive rules when it comes to building your portfolio, but I do have a few suggestions to help you get you started. I’ll be sharing tips I’ve gathered and implemented into dozens of client websites and my own brand.
Here are a few things to keep in mind…
Quality over quantity
It might be tempting to add nearly every project you’ve ever worked on to your portfolio, but doing that could overwhelm your website visitors. That’s not what you want!
Your portfolio is meant to be a curated collection of work, meaning you’ll need to narrow down your examples to include only your best work. That’s what website visitors are looking for. They don’t need to see everything you’ve ever designed or created; they only need a few strong examples to make their hiring decision.
Trust me, it’s better to show a few high-quality portfolio examples than a ton of “meh” examples.
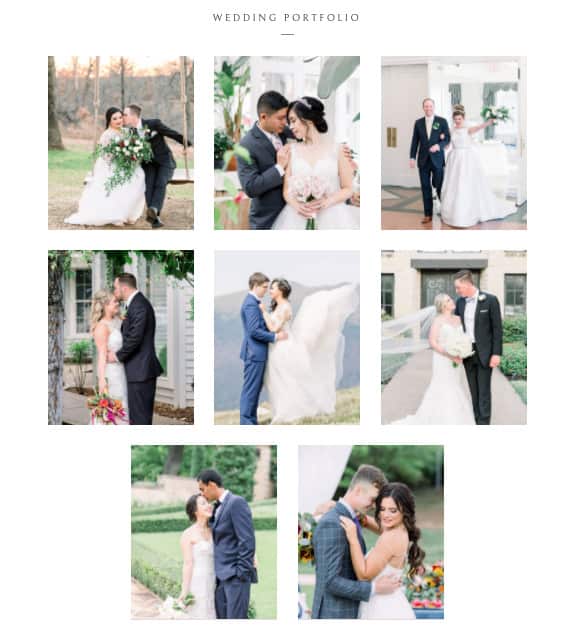
This also means you should lead with your best work. I usually recommend including anywhere between six to nine projects. My client Andi of Andi Bravo Photography decided to include eight different weddings, but you can determine what’s best for your brand.

If you’re worried about not being able to show the full range of work, just remember that you don’t need a never-ending list of project links or photos to accomplish that. I’ll talk more about choosing the right portfolio projects, but for now, remember that quality is more important than quantity.
Show the work you’d like to do more of
As a service provider, not all of your projects will be “dream” projects. By that, I mean that sometimes, a client will have a different vision or need something that isn’t quite your style.
In this case, it would make sense to leave these projects out of your website portfolio. You’ll only want to show examples you’re proud of.
If you’re a wedding photographer, for example, who hates designing rustic weddings, refrain from showing a ton of photos of barn weddings in your website galleries. If you’d prefer to shoot intimate and quirky backyard weddings, highlight those photos more than larger “traditional” weddings.
The same approach can be applied to any creative industry. Take a moment to consider what kind of work you’d love to create more of. What kind of clients, then, do you need to attract?
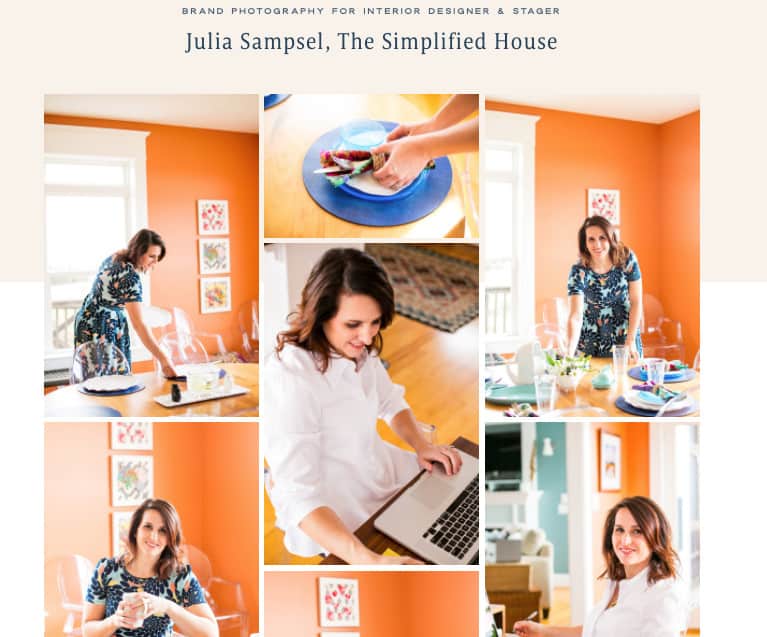
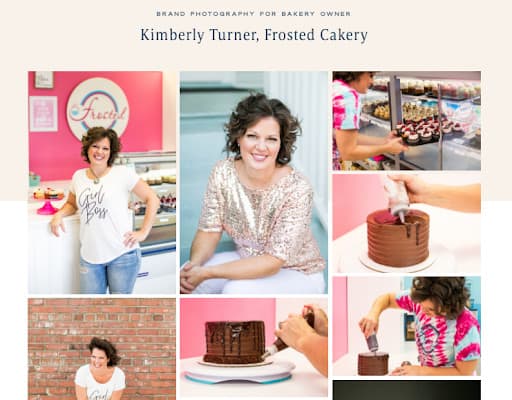
From taking a look at my client Corry of Corry Frazier Photography’s portfolio, it’s clear that she wants to work with vibrant and fun women entrepreneurs from the few examples she highlights in the portfolio. Great job, Corry!


The best way to book more perfect-fit projects is to show off similar projects you’ve already created and communicate what made it the perfect collaboration. I can’t stress this enough!
“But Sarah, what if I don’t have any great examples from past clients that match my vibe?”
This is such a good question and one I hear often. If you’re just getting started and have little experience, or if you’re rebranding and changing your niche, this question is important to answer before you create your portfolio.
There are a couple of ways to ensure you can still highlight the right kind of work. One is to work privately with a few ideal clients for a reduced fee to help you build your portfolio. This can work in some industries, but I usually recommend charging your full rate so you don’t get used to discounting your work.
Instead, I recommend creating some non-client projects you can add to your portfolio. This way, you’ll take matters into your own hands! You’ll also have full creative freedom with the outcome which is a creative’s dream come true.
You can do this in two distinct ways. One is to build your own personal project, like a designer who builds her own lifestyle blog because she wants to attract more lifestyle bloggers as clients. This would help her use the blog as a proof of concept while showing her audience that she’s not only great at what she does but also uniquely understands them as a lifestyle blogger herself.
The other way is to create a fictional client project. It may sound a little funny, but I know many creatives who got their start by using this strategy to book more of the work they love.
While it’s great to stock your portfolio with real client examples, it’s also okay to start with examples inspired from fictional clients. It still shows the quality and power of your work. All I’m trying to say is don’t wait until the perfect client comes your way; make your own way instead.
Give context for each project
I tend to prefer portfolios that give website visitors a glimpse into the context behind each project or client. If you only share one mixed gallery of photos from tons of different projects or events, your work (while stunning) may feel a bit disjointed.
When website visitors scroll through your past work, they want to see themselves in the process. It helps to include visuals and other examples that can tell an interesting story and show the visitor what’s possible when working with you.
For wedding photographers, interior designers, and any other visual creatives, trade the large photo gallery for separate portfolio examples where you can highlight 10-30 images from each project. My client Emily of Kennedy Occasions did a great job with this!

Highlighting a curated amount of images can be really effective for showing prospective clients the entire flow of a wedding day or what a full design project looks like from start to finish. Then, they will know what to expect from your client experience.
It also helps to add a short blurb at the beginning or ending of the project that gives some context into the event or design. That way, website visitors can see all of the thought and planning that went into the project. It’s hard for images to show the strength of your strategy or how delightful your client experience was, but words can help you communicate these things.
This added text can also be helpful in giving search engines more context about your portfolio piece, helping you rank better with SEO best practices.
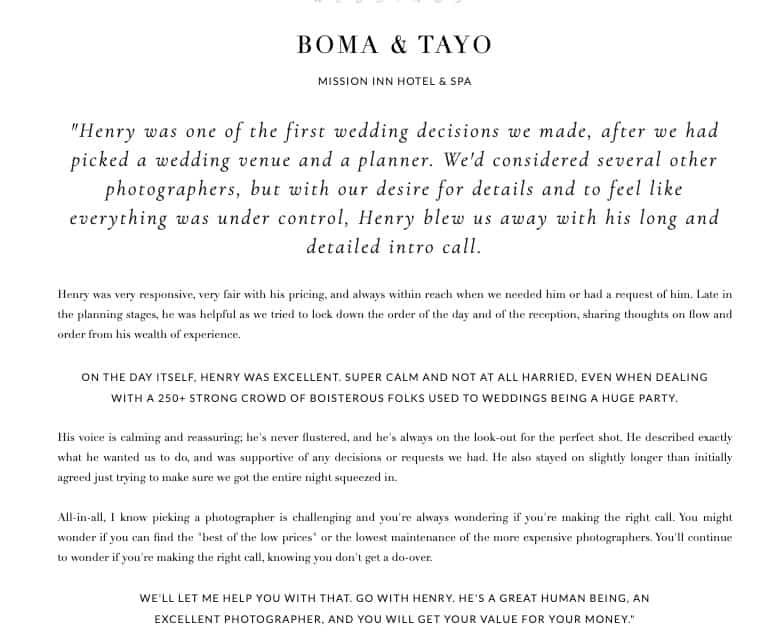
My client Henry of Aevitas Wedding Photography is awesome at this. He includes client testimonials with each portfolio piece AND more detail about each location so he can improve his SEO, much like in this example.

Think about the mobile experience of your portfolio
Did you know 53% of the world’s website traffic comes from mobile devices? Mobile searching has finally surpassed desktop and tablets, meaning it’s more important than ever to make sure your website portfolio looks great on mobile devices.
Bigger screens are more ideal for showing off your work, I get it, but there are things you can do to make sure your images and projects still look great. One is to give a solid glimpse into the details of your project without including too many images. Less can be more!
Think about people who are visiting your site from their phones. They probably don’t want to scroll forever on their phones to see every photo in the client’s final gallery. They may even give up halfway through, causing them to exit out of your website before they get to see your stunner images at the end.
Be thoughtful about how many images or examples you want to include in your portfolio and how to best display them for all devices. Also, make sure your website is responsively designed, meaning it can fit any device screen.
With that, you’re ready to start building your own website portfolio!
I can’t wait to see how you show off your work!
