Are you ready to re-envision your website or build your very first version? If so, you may be ready to make some decisions on how your website will come together.
As you create your website strategy, you’ll need to determine which website platform you want to use. If you’re not 100% confident in which platform is best for you, I’m here to help.
You may remember that I’ve written about Showit vs WordPress on the blog before, but today, I’ll be comparing Showit to the popular website building plugin called Elementor.
Elementor can be used with WordPress, but Showit also connects with WordPress through its blog functionality. I’ll cover more of how this works in this article, but as we continue, think about what your website goals are before choosing a platform.
Since there are great benefits to using both Showit and Elementor, let’s discuss which tool may be the best fit based on those goals.
Showit vs WordPress Elementor
Showit was created in 2005 as a no-code website building platform for photographers. It features a drag-and-drop website builder that allows you to create virtually anything you can dream up.
Showit has since expanded to include templates and features that are beneficial for industries outside of photography, although it remains a favorite of many photographers.
Elementor, on the other hand, was founded more recently in 2016 and integrates with WordPress as a plugin. It acts as a live page builder inside WordPress, helping creatives design websites with little to no coding.
There are many similarities between these two tools, as well as some key differences. Let’s see which platform is the right one for you.
Design capabilities
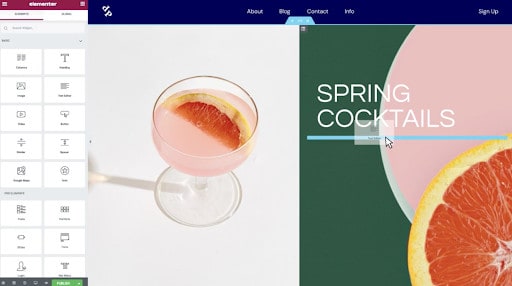
While Elementor promotes itself as a drag-and-drop website editor, the user experience is a little more clunky. You’ll need to use various widgets to get the look you want.
Also, you may be able to add elements with a few clicks but you can’t actively change the size and look of each element within the editor screen. Instead, you’ll need to make these changes in the left-side toolbar. This functionality is similar to Squarespace, but Showit allows you to make changes right inside the design.
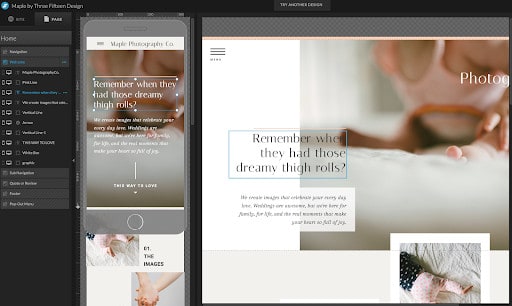
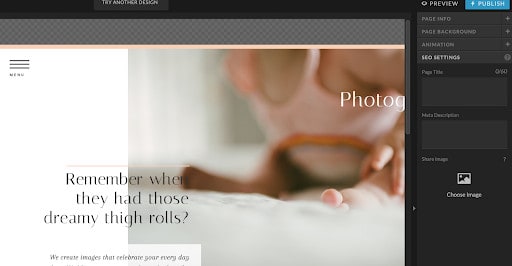
You can instantly change the size of any element by dragging the corner of your image or section of content. Any edits you make will automatically update the website preview. It’s also much easier to adjust your website design for mobile devices in Showit than Elementor.
Winner: Showit
- Inside Elementor
- Inside Showit
SEO
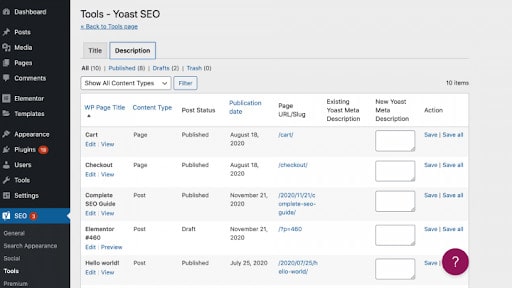
Showit isn’t bad for SEO, but it doesn’t have as many optimization opportunities as WordPress. Showit does allow you to add SEO value to your site—like page titles, meta descriptions, alt text, and more—but WordPress is more powerful in this area.
Because Elementor is a WordPress plugin, it’s the clear winner because of how many more ways you can improve your SEO. However, you can still take advantage of proven SEO strategies by including a WordPress blog inside your Showit site.
Unlike a plugin, Showit gives you the ability to have complete creative control over your website without sacrificing the benefits of optimized blog content. I highly recommend using the Yoast SEO plugin in your WordPress blog if you move forward with either tool.
If you want to increase your visibility in search engines, check out my Simple Showit SEO course. It will help you maximize the opportunities you do have with Showit.
Winner: Elementor/WordPress
- With WordPress/Elementor
- With Showit
Templates
If you don’t want to create a website from scratch, both Showit and Elementor offer a variety of templates to suit your needs. Both platforms give you access to free and premium templates that are mobile-friendly and optimized. However, Showit designers use more current trends and look more aesthetically pleasing.
Elementor still has hundreds of templates to choose from, but most website creators who use this tool are looking to build theirs from scratch. Meanwhile, Showit has thousands of templates to customize, and the number continues to grow.
It’s very common for business owners to build their website from a Showit template, so Showit has a better collection of website template design options. Showit is hyper-focused when offering templates to creative business owners, whereas Elementor tries to cater to multiple agencies and business types. In the end, Showit wins for those in the creative industries.
Winner: Showit
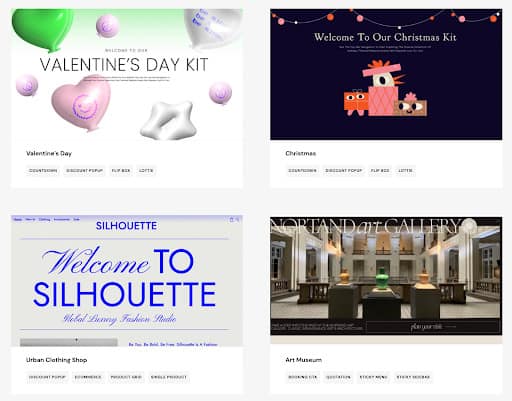
- Elementor Themes
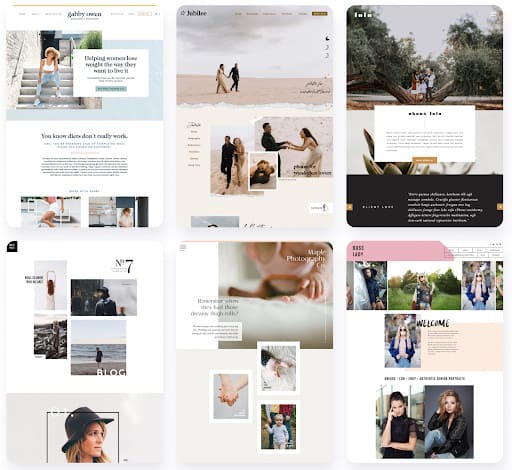
- Showit Themes
Pricing
Sometimes creative freedom comes at a cost. Showit is superior when it comes to design capabilities and templates, but it also has a higher price tag—around $228-408 each year to be exact.
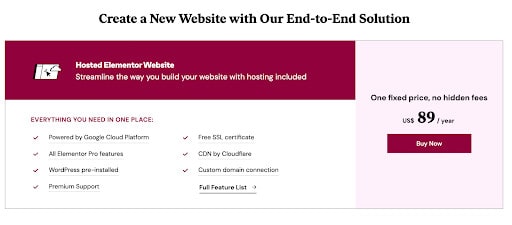
With Elementor, you have a lower fee of $89 per year. This is the more budget-friendly option for new entrepreneurs. However, you’ll still need to pay an additional fee for hosting your website on WordPress. Hosting is included in the overall price of Showit.
Website hosting can vary in pricing depending on your plan, but it usually will be less than the all-in cost of Showit. This is why it’s important to set your website goals early on so you can decide what’s most important to you.
Winner: Elementor/WordPress
- Elementor Pricing
- Showit Pricing
Which website platform is right for you?
There’s no clear winner when it comes to choosing a website platform. Every business owner’s needs are different, and thus, each person needs a personalized recommendation.
If you’re a service provider who wants a custom-looking website design without the hassle of coding, Showit is a great choice. It also allows you to add a WordPress blog and customize any element with a few simple clicks.
If you want to add more eCommerce functionalities to your website or membership capabilities, building a WordPress website with Elementor may be the way to go. It’s also great if you want more control over choosing your website host and configuring your settings.
You can also try the free version of Elementor and sign up for a free trial of Showit to try them out before you buy. This is especially helpful for creatives who are looking to DIY their own website design.
Happy creating!