You don’t need to design a website from scratch in order to create a stunning site that’s unique to you. In fact, several seven-figure business owners have used Showit templates to build their dream website.
Yes, this is coming from a website designer who designs many custom sites for my clients!
All you really need to get started is a Showit template that comes with all of the essentials.
If you’re looking for the perfect-fit Showit template for your creative business, you’ll want to ensure they have these six elements. Otherwise, your template may not set you up for success.
6 must-haves for your Showit template
How do you know which Showit template is right for you? You can choose based on pricing, value, or aesthetics, but satisfying all of these factors is only one part of the equation.
You’ll also need to determine if the Showit template you’re about to purchase has everything you need to confidently customize your website. Today, I’m going to walk you through the six elements that should be included in your template purchase.
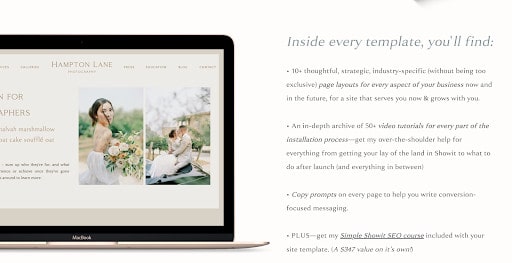
Many of the essentials you’ll see in this article come from my Hampton Lane template, but you can go through this mental checklist as you review any potential Showit template.
What are we waiting for? Let’s dive right in!
Multiple page layouts
To make a lasting impression on your website visitors, it’s best to create a dynamic website with multiple pages. While one-page websites have a purpose, you’ll probably want to invest in a Showit template if you’ve outgrown your simple landing pages.
Before you start searching for templates, consider which website pages you really need. Some of the most common pages include Home, About, Contact, Shop, and Services pages. Depending on your goals, you may also need a Podcast page, Course sales page, Resources page, or a Press page.
Keep in mind that some Showit template bundles will come with some of these pages while others may not be included. Be sure to compare your favorite template options so you can confidently make a purchase based on your website goals.

When browsing through template options, it’s not enough to only like the Home page design. You’ll want to choose a template where you like the other pages too.
Otherwise, you’ll spend way more time rebuilding your website than following the template. A template is meant to save you time, not add even more work to your plate. Keep it simple by choosing a template where most of your edits will be focused on changing the colors, fonts, content, and imagery.
High-resolution imagery
Imagery plays an instrumental role in creating a strong connection with your website visitors. Did you know written content that’s paired with imagery is six times more likely to be remembered than text-only content? If that doesn’t convince you to use images, I don’t know what will!
It’s rare to land on a site that only provides text. When you use imagery, you give clients an opportunity to envision themselves in each photograph and dream of new possibilities.
While you’ll likely be swapping out most of the photography that the template uses, it’s important to ensure the template will show off your images. Replacing the stock images with your own brand photography will help you create an on-brand look no one else can copy.
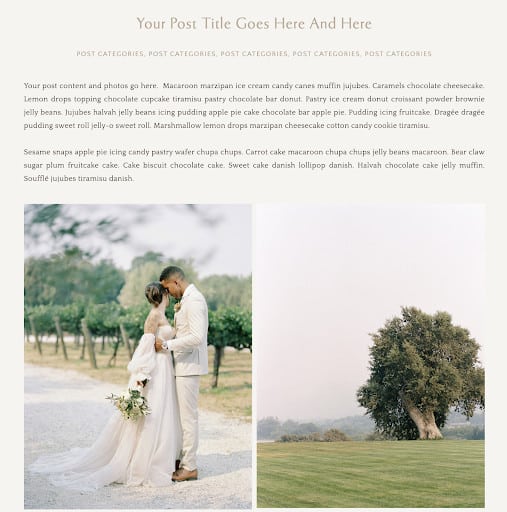
You may be looking for Showit templates that include photo slideshows to display multiple images at a time…

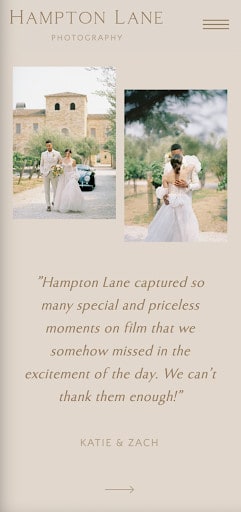
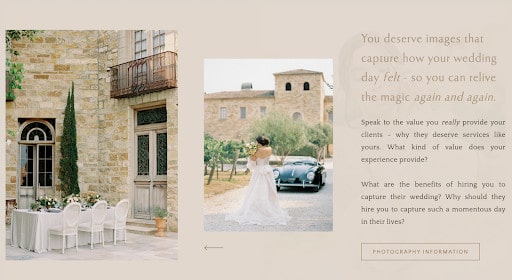
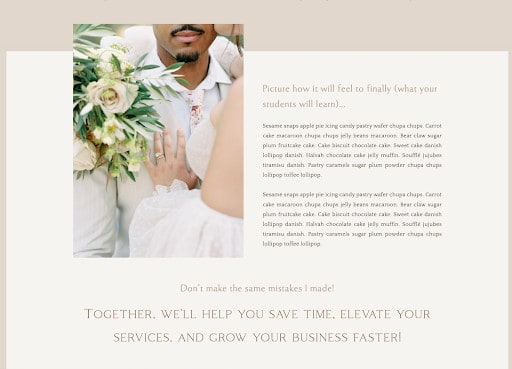
Or static imagery that stays in place on the website. You may also want to determine if you like overlapping images or lots of white space. Maybe you’ll like a mixture of both!

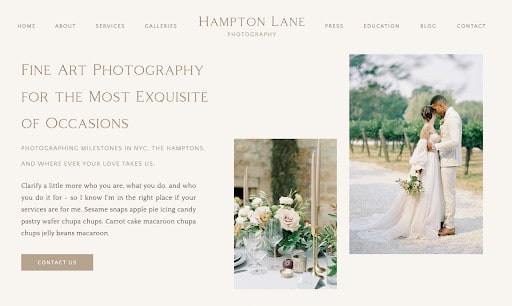
I recommend reviewing the demo site (like this) of any template you’re considering purchasing. Mockup images can be helpful, but it’s even better to navigate a live site that shows exactly how the template looks in the browser. You can click buttons and navigate the demo site as if it’s your own, and it will give you an idea of what images you might include in your version.

Also, be sure to check the Blog page in the template demo site to see how it defaults in displaying your imagery. This is especially important for photographers, designers, artists, interior designers, and other creative entrepreneurs who rely heavily on visual marketing.
Content sections
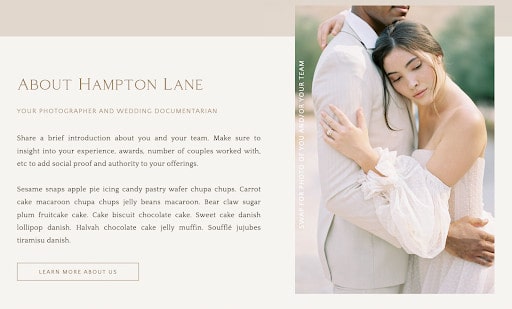
While your website design and imagery will ignite an instant connection between your brand and audience, your content will introduce you to them. Your website copy helps your audience determine if you can help them and if it’s worth staying on your site to learn more.
So many entrepreneurs overlook their content because the website design process is more fun. As a designer, I get it, but copywriting is a crucial part of building your website. If you feel tempted to rush through this process, just remember how your words can be used to entice the right customers to work with you or learn from you.

Some Showit templates will even come with copywriting prompts for select content sections. These prompts can help in crafting website copy that fits the page layout and positions your offer as a must-have for your ideal customers.
With a Showit template, you won’t have to start from scratch with your content strategy or your design. Check to see if the Showit template you’ve chosen offers any additional help when it comes to writing your website content.
Mobile-optimized layouts
What’s unique about Showit is the ability to customize the mobile version of your website in a few clicks. With their drag-and-drop website builder, you won’t have to worry about knowing how to code in order to get your website to look how you want it on mobile.
As of 2020, 68.1% of all website visitors came from mobile devices, and this percentage only continues to increase over time. Since the majority of visitors will land on your website through mobile, your Showit template must be optimized for small screens.
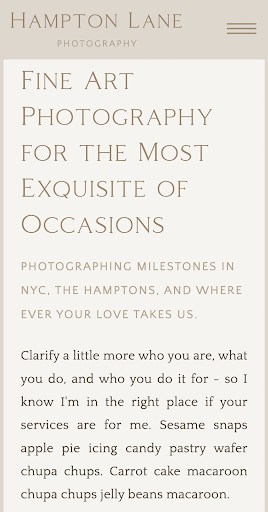
Before purchasing your Showit template, preview the demo site on a mobile device. If you can, try to view it on a tablet, too. Consider how the template designer translated the desktop site to its mobile version. Take note of any edits or changes you would make, or if you really like it as is.
While you can change the mobile version to fit your unique vision, one of the benefits of purchasing a template is not having to make as many edits. That’s why I recommend viewing the mobile version as soon as you can.
Website navigation
One of the best ways to decrease your bounce rate and improve your website experience is to streamline your website navigation.
To create a website that’s easy to navigate, you’ll need to provide a list of links so they can take the right action based on their interests and preferences. This list of website page links must be narrowed down so you aren’t overwhelming your audience with too many options.
Your website navigation may include a navigation bar at the top of your website with the most important page links…

Or menu navigation with a “hamburger icon” in a corner of your website…

Or a website footer at the bottom of your website with even more resources.

All of these are forms of website navigation your Showit website template needs to have. Otherwise, your audience may land on your website and not know where to go next.
To create a better user experience, be sure to design your website navigation so it guides each visitor to what they’re looking for, no matter their goals. If a website template is missing any of these essential elements, you may want to look into other options.
Instructions and video tutorials
If this is your first time building a website in Showit, you’ll need to ensure your website template purchase comes with instructions. There’s a bit of a learning curve to creating websites in Showit, so having instructions will help you customize your site with confidence.
I’ve been designing websites on Showit for over five years and have redesigned my own website a few times. Before launching my Showit template shop, I knew it was important to teach others how to use Showit so they didn’t have to search for tutorials online.
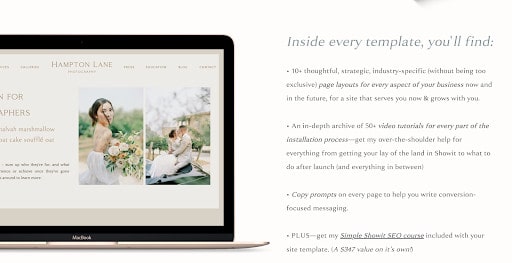
Some template creators will provide you with written instructions, but I wanted to take it a step further by offering an archive of over 50 video tutorials. That way, no matter how many aspects of your website you’re planning to DIY, you have everything you need to get started.

If you prefer to learn by watching video lessons, you’ll like the way I teach Showit design. All you need to do is choose a template and decide on a payment plan that works best for you.