Let the website platform battle begin!
If you’ve been thinking about launching or relaunching your website, you may be considering a few different website platforms.
To refresh your memory, here are a few of the platforms I’ve reviewed so far:
It’s best to choose a website builder you love before you commit time and energy to building your site. That way, you won’t have to redo your work or find out the hard way that you chose the wrong platform for your business.
This article is meant to make that decision a lot easier.
Today, I’ll be discussing the differences between Showit and Webflow.
Showit, which was founded in 2006, has become the “it” website builder for online influencers, photographers, and creative entrepreneurs alike.
Webflow, however, is the new(ish) kid on the block after being founded in 2013. It aims to help businesses, agencies, and corporations of all sizes create great websites, but is it the best fit for you? Let’s find out!
Which platform should you use to build your website?
When looking at these two contenders, they both offer many customer benefits but come with a few drawbacks as well. This article is meant to give you an inside look into the pros and cons of each platform, helping you make a clear decision on which platform to use before you launch your website.
Let’s get started!
Con: Webflow’s templates are lacking
After scrolling through Webflow’s website, it’s clear that templates aren’t something they highlight. On Showit, you have the ability to browse through a customizable template library immediately after landing on their site. The whole path toward templates is easy to find because it’s one of their core offerings.
With Webflow, you have to really dig into their site and hunt for a few minutes to even see that they offer templates. Webflow’s template library isn’t listed as a feature on their Homepage, which is very puzzling. I should also note there are fewer than fifty free templates on their platform so you’ll have to pay around $49-129 on average on their paid templates. You can start from scratch if you’d like, but it looks as though many of their customers use the same templates.
I can’t help by notice each of their templates has a slightly corporate look to it. Take a peek below to see what I mean…

This more corporate look is probably due to Webflow having a completely different target market than Showit. Showit caters to photographers and visual creatives who want to show off their art through responsive website designs. Webflow is frequently used by agencies and corporations who want a streamlined, minimal look.
As they say, different strokes for different folks!
Pro: Both Webflow and Showit are no-code builders
This is one feature that I absolutely love! If you don’t want to bother with coding your website, both of these tools will allow you to skip the tech headache.
As a designer, I like to stay in design mode rather than having to constantly shift into developer mode. Webflow and Showit offer us a chance to create gorgeous websites in less time because of their no-code builders.
Showit is my preference when it comes to how the backend is set up. It reminds me a lot of Adobe Illustrator which I use ALL the time. From Showit’s SEO settings to their drag-and-drop features, the whole platform feels more familiar and easy to use than Webflow.
While I personally think Showit is more user-friendly, I recommend signing up for a free trial to test each one to see which option you like best. What works for you might be different than you think, so let’s put your hypothesis to the test!
Start your free 14-day trial of Showit
Start your free trial of Webflow
Con: You can’t add a WordPress blog to Webflow
Showit is a great tool because it gives you the creative freedom of a no-limitations website builder while allowing you to add on a powerful WordPress blog. WordPress is arguably the best platform for blogging because of its extensive SEO capabilities, thanks to the Yoast SEO plugin.
When you build a website and blog in Showit, you get the best of both worlds! It’s become one of my favorite features of Showit, especially for clients who want to use a high-traffic blog to generate more leads for their business.
Showit integrates seamlessly with WordPress so you don’t have to jump through any hoops to set up your blog. When we work together, I’ll take care of everything on your behalf so everything runs smoothly. You won’t even notice a difference when you preview your own website!
With Webflow, you have some creative freedom with the website’s design but not as much with your blog’s design. You also don’t have the power of WordPress, so this is a downside of Webflow, for sure.
Pro: Webflow has more animated features than Showit
On Webflow’s features list, they highlight how many animation and interaction features have been built into their platform. You can see the full list here.
I must admit, some of them are pretty cool! My favorites would probably be the progress bar and hover animations, but if you decide to use these features, please keep something VERY important in mind. It’s one of the mottos nearly every designer follows: Just because you can do something doesn’t mean you should.
I’ve seen designers and DIYers alike go crazy on their website by adding every kind of animation they can possibly get their hands on. It results in a very disjointed design. When used correctly and sparingly, these design elements can catch your audience’s attention and keep them engaged, but they’ll be a distraction if there are too many.
Before you use any kind of animation, think about what its purpose is. Is it just to look cool or does it have an actual function? If it’s the latter, proceed with caution. If it’s the former, you may want to scratch it. Remember, there are far more ways to create an engaging website design than using a lot of these animation features.
Con: Webflow’s customer service team isn’t as responsive
Since there are more people who are using Webflow to build their websites, it’s not uncommon for Webflow’s customer service team to be backed up with requests.
When that happens, they’ll direct you to their frequently asked questions page. While that’s understandable, you’ll probably want to talk to a real human who can answer a highly individualized question about your business. That’s not always possible with Webflow.

Many Fortune 500 companies have used Webflow, which may seem like a benefit until you realize these companies might need help when you do. With Showit, their customer support team is always helping other freelancers and service providers like you to solve problems and give suggestions.
You don’t have to wait in a long queue in order to get an answer or feel like a bigger business will get their questions answered first because they’re a large corporation. Showit started as a small business and they love serving other small business owners like us. Trust me, they have the best support team around and I never feel intimidated asking a question (and that’s coming from a designer!).
Pro: Student discount for Webflow
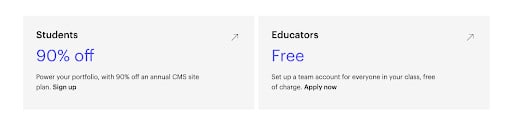
Okay, I may be a Showit designer, but it’s really cool to see that Webflow has taken so many steps to make its platform accessible for the classroom. They give educators and students discounts and special offers to make sure everyone can effectively use the tool.
If you are a website design educator, Webflow gives you completely free access to their software. Keep in mind that you will have to go through an application process in order to receive this access. Also, this isn’t for all teachers but rather those who are teaching website design.
For students, Webflow offers 90% off their CMS site plan, meaning you could create a blog or website while in college for a very low rate. Squarespace offers a 50% discount code for students, but Webflow is the best deal that I’ve found so far for students.

The downside of this is if you build your website on Webflow for a year or two while in school but later want to change platforms, you can’t migrate your site later on. Also, you’ll only be in school for a few years, so remember that you’ll need to pay full price after school. These are good things to keep in mind!
Con: Webflow doesn’t offer free blog migration
Not only does Webflow not offer blog migration, they don’t even allow for existing code or content to be imported into their platform. This is a BIG downside because it means you can’t move your site from another platform over to Webflow.
If you’ve already built a website on another platform, you’ll have to scrap the whole thing and start all over again. This isn’t the best solution for someone who wants to rebrand or simply relaunch their website design with a new look but keep their blog content.
If you’ve been using Pinterest to drive traffic to your blog content (which is something I highly recommend doing!), then you’ll be missing out on all of the work you’ve put into your blog thus far to switch over to Webflow.
Showit, however, will help you bring up to 50 blog posts with all images and content included for free with their $24/month Basic Blog plan. Many of my website design clients use this feature in order to bring their blog content from Squarespace, WordPress, or another platform. They make it SO simple!
Why I recommend Showit for creative entrepreneurs
For these reasons and so many others, I wholeheartedly recommend Showit to creatives and photographers. Not only is Showit built for entrepreneurs like you and I, they also offer the best features that actually fit what we need from a website builder.
Here are some of my absolute favorites:
- Fully customizable mobile and desktop website versions
- Drag-and-drop feature inside their no-code builder
- Friendly and approachable customer service team
- Super fast and reliable hosting
- Ability to add a WordPress blog for better SEO opportunities
- … and so many more!
You can read more about why I love designing client websites with Showit, but if you want to learn more about this platform, let’s chat about your website project and see if it’s a fit!
Still not sure which website platform is best for you?
I get it – analysis paralysis can be so real! Click here to take the Website Platform Quiz to learn which platform is best for you – Showit, WordPress, Squarespace, Webflow, Wix, or ProPhoto!
Click here to take the quiz!