Every website designer knows there’s no such thing as a perfect website.
No matter how intentional you are in the creation process, a website will always have shortcomings. There are certain things we can only learn by looking at real data.
Instead of launching your website once and putting it in set-it-and-forget-it mode, it’s better to use tools to make improvements over time. Otherwise, you may not realize how many conversions you’re missing out on.
When I design Showit websites, I put an incredible amount of time into creating a streamlined website strategy. Even with a strategic foundation, we usually discover a few tweaks that can be made after the site goes live.
For example, if you’re too ambitious with your design and find that it’s too complex for your visitor to digest, you may need to simplify your website navigation or footer so it’s easier to find. If your message is getting lost in walls of text, you may need to condense it down.
There are some improvements you may not even know to make.
Luckily, a tool like Hotjar can help!
What I love about Hotjar
Have you ever wished you knew how people were interacting with your website? Hotjar helps you make better website decisions based on data from real visitors.
Hotjar is known for its website heatmaps, but really, it’s a behavioral tracking tool for entrepreneurs who want to vastly improve their website experience. Instead of making edits to your site based on well-meaning assumptions, you can implement a tool like Hotjar and get the insights you’re looking for to make your website convert better.

It tracks how visitors behave on your website based on their clicks, scrolls, and time on your website. Over 900,000 website creators use Hotjar, and I’m happy to be one of them!
The data-driven feedback from Hotjar has helped me improve my own website along with my clients’ websites, giving me a better understanding of designing for today’s website visitors.
While I tend to use it temporarily to test specific elements or updates to my website, you can use it however you’d like.
With a great free plan and an easy-to-use dashboard, I’m willing to bet you’ll love Hotjar as much as I do. Here are some of the main reasons why I use and recommend Hotjar.
Advanced website heatmap options
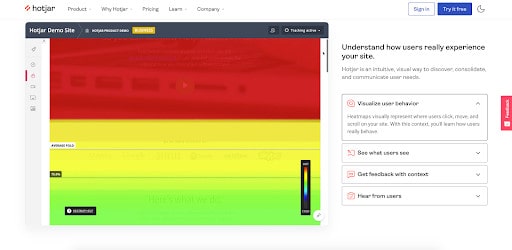
If this is your first time hearing about heatmaps, the most simple definition is that it’s a visual way to see how users are interacting with your website.
With Hotjar heatmaps, you’ll be able to see how many visitors continue scrolling through a specific page, how many click into another page, and how often someone leaves your site.

It answers questions like:
- Where are visitors most likely to drop off or hit the exit button?
- Which call-to-action buttons are performing best?
- Is the above-the-fold section on my website effective?
- What section of my website page is driving the most clicks or leads?
- Are there any problem areas or bugs on my website page?
Hotjar also makes this data visually interesting by showing a range of colors as you scroll through, ranging from red for “hot” and dark blue for “cold.” This describes the level of interaction and interest on each part of your page.
Naturally, you’ll see more blue on the very bottom of your website page, as many users won’t make it there, but this is where the percentage numbers on the left-hand side will be helpful. Hotjar has a lot of Guides and Blog resources that can help you read these results to ensure you’re getting the right information.
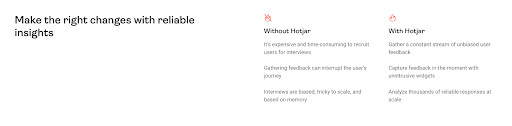
Ability to collect real feedback
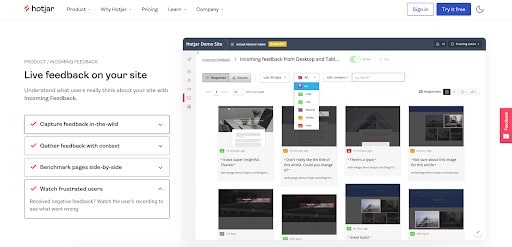
Much like a focus group, you’ll be able to get feedback from real website users when you use Hotjar. All you need to do is embed their code and determine which pages of your website you want to collect feedback from.
This gives visitors who land on your website a chance to give you quick feedback about their experience without needing to jump through hoops on your Contact page. By locating the red tab on the right-hand side of their screen, they can share their feedback along with an emoji that describes their experience.
Then, you can dig into the insights in your dashboard. While it’s great to hear from people who liked or loved your website experience, it’s even more valuable to hear from those who didn’t. When you look into the feedback from those who said they disliked your website, you’ll be able to see exactly why they felt that way.

Collecting live feedback is one of the best ways to improve your website because you’ll be hearing from real users. You can also compare each website page by looking at their average user experience, showing what pages need improvement and others that can stay as they are.
If you’re wondering how many users actually send in feedback, Hotjar says over 6.6 million people have used this feature. I’d say that makes it worth using!
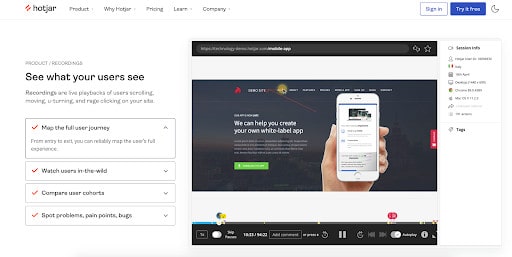
Watch useful recordings
Another way to gain insights from Hotjar is to watch recordings that allow you to see an individual user’s entire journey through your website. Data is often compiled over time from multiple sources, which makes this opportunity to watch a user journey from start to finish really impactful.
In website marketing, sometimes we focus more on our growing audience than the individuals we have a chance to connect with. I like how this Hotjar feature brings us back to the importance of one person’s visit to our website. While we may see trends in the group data, this feature can be so valuable.

This feature can help you determine how many users are:
- Scrolling through your testimonial slideshow
- Navigating easily to your website navigation
- Interacting with your pricing tables
- Skipping certain sections of copy
- Moving their cursor around the page
Of course, there are more insights than the ones I listed above, but this gives you a great place to start. While it’s good to watch the user’s journey through your website, remember to watch more than one user. That way, you still have a holistic view of your audience.
A simple guide to getting started with Hotjar
If all of these features have inspired you to test Hotjar for yourself, you’re in luck! It’s easy to get started when you follow these simple steps.
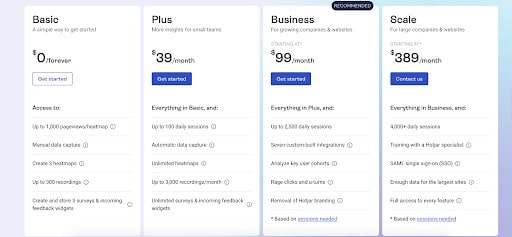
Choose your pricing plan
I recommend getting started with Hotjar’s free plan. It gives you access to heatmaps for three specific pages on your website, along with the ability to store up to 300 recordings. While you can only analyze data from up to 1,000 pageviews per month on this free plan, it’ll give you a good taste of what this tool can offer.
If you decide you want to invest and level up your website analytics, you can look into the Plus or Business pricing plan. They will give you more access to advanced features and increase the number of pageviews and recordings you can analyze.

Set your website tracking goals
Once you’ve chosen a plan and signed up for a Hotjar account, you’ll need to set a goal that will determine what you analyze first. Without a goal in mind, you may be tempted to test anything and everything.
Every conversion expert knows it’s best to improve one element at a time. Otherwise, you may try to gather too much information at once and make the wrong assumptions. In your first behavioral tracking experiment, choose one goal to move forward with.
Here are a few example goals you could pursue:
- Improve call-to-action buttons
- Spot problems and bugs on your website page
- Determine where people are becoming disengaged
- Compare behavior on mobile vs. desktop devices
- Check for errors by collecting real feedback

All of these goals are possible within Hotjar, so be sure to pick the goal that you believe is affecting your website performance the most. From there, you can track your user’s progress, learn from the data, and then choose another goal.
Embed the code on your website
Like most tools, Hotjar will do all of the heavy lifting for you by creating an embeddable code you can input into your website. This way, you don’t have to worry about getting the right look on your website.
Earlier, I mentioned how much I like using Hotjar on a case-by-case basis. Instead of always having the code in my website, I like to use it when I’m making new updates to my site or testing a feature.
What’s great about implementing this strategy is that I’m able to get these insights without the Hotjar code slowing down my website in the long term.

You can do the same if you’re looking to use Hotjar to validate one of your product ideas, test the performance of your newly launched website, or any other test you want to do. With Hotjar, you have the freedom and flexibility to use it in whatever way benefits you or your clients!
See how users are interacting with your website with Hotjar
Ready to use Hotjar on your own website? Let this article be your first step in the process!
After you follow this step-by-step guide, be sure to continue tracking your data and take note of any insights along the way. With their website heatmaps, feedback forms, and recordings, you’ll have everything you need to make smarter improvements to your website.
Click here to sign up for your free Hotjar account!